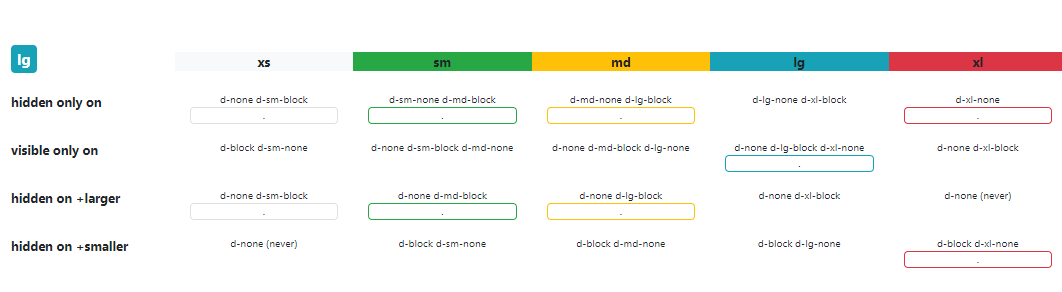
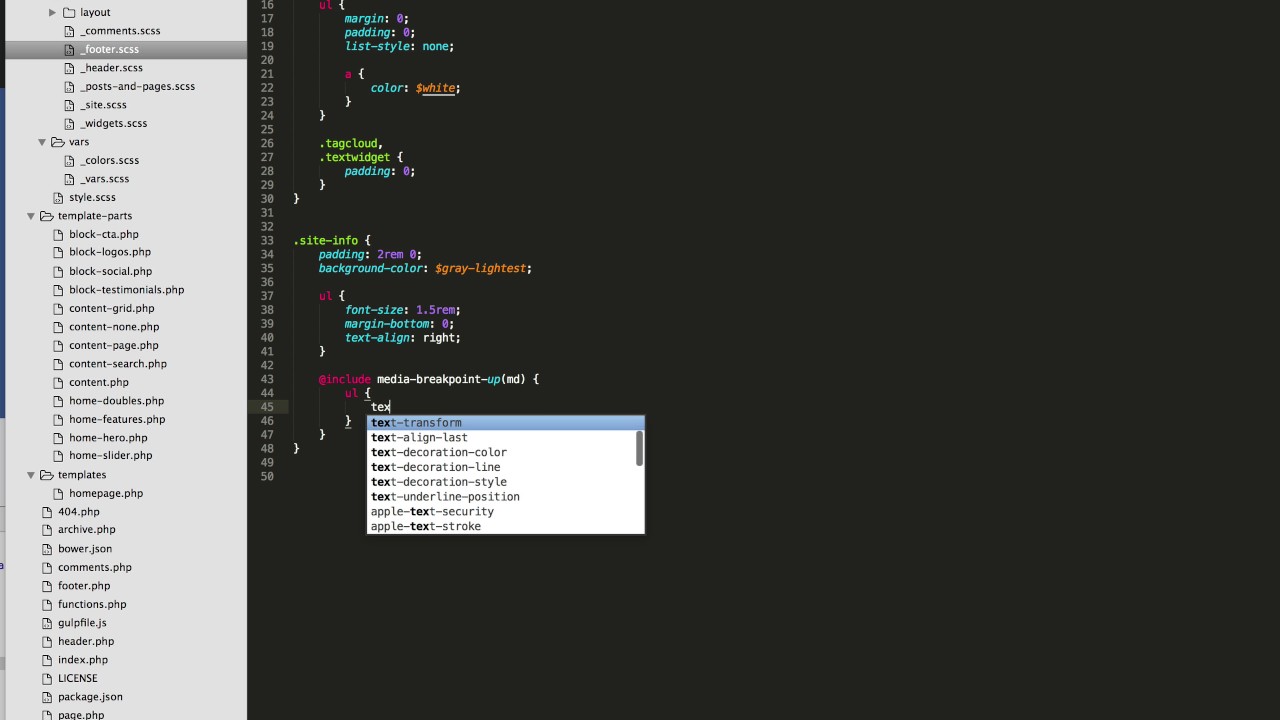
![Switch CSS management for [Varbase Bootstrap Paragraphs] from LESS to SCSS with Gulp as the task manager and make use of the (RFS) Responsive Font Size SCSS library, which comes with Bootstrap Switch CSS management for [Varbase Bootstrap Paragraphs] from LESS to SCSS with Gulp as the task manager and make use of the (RFS) Responsive Font Size SCSS library, which comes with Bootstrap](https://www.drupal.org/files/issues/2019-05-04/Varbase-media--Mapping-Bootstrap-3-into-Bootstrap4---switched--XS-max--less-than-768px---to--SM-max--less-than--767-98px.png)
Switch CSS management for [Varbase Bootstrap Paragraphs] from LESS to SCSS with Gulp as the task manager and make use of the (RFS) Responsive Font Size SCSS library, which comes with Bootstrap

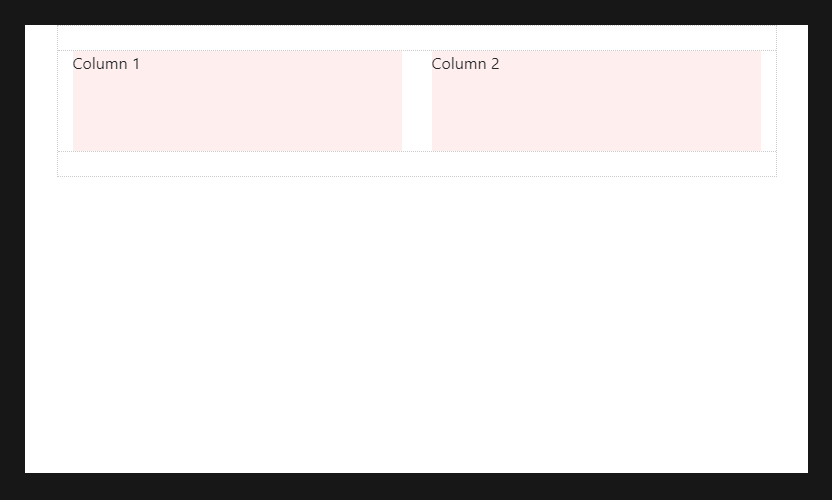
Change order of items in CSS Grid without media queries - HTML & CSS - SitePoint Forums | Web Development & Design Community